Dynamics 365 Dashboard Listelerine Buton Ekleme
Merhaba,
Bu yazıda Dynamics 365 CE ‘de bulunan dashboard ‘lar içinde yer alan subgrid ‘lerde özel buton kullanımını ele alacağız.
Geçtiğimiz günlerde bir projede ihtiyacımız oldu, yaşadığımız bazı sorunlar nedeniyle internette yaptığımız araştırmalar sonucunda da bu konu hakkında herhangi bir detay bulamadık, bu nedenle basit gibi görünen bu konu için bir yazı hazırlamak istedim.
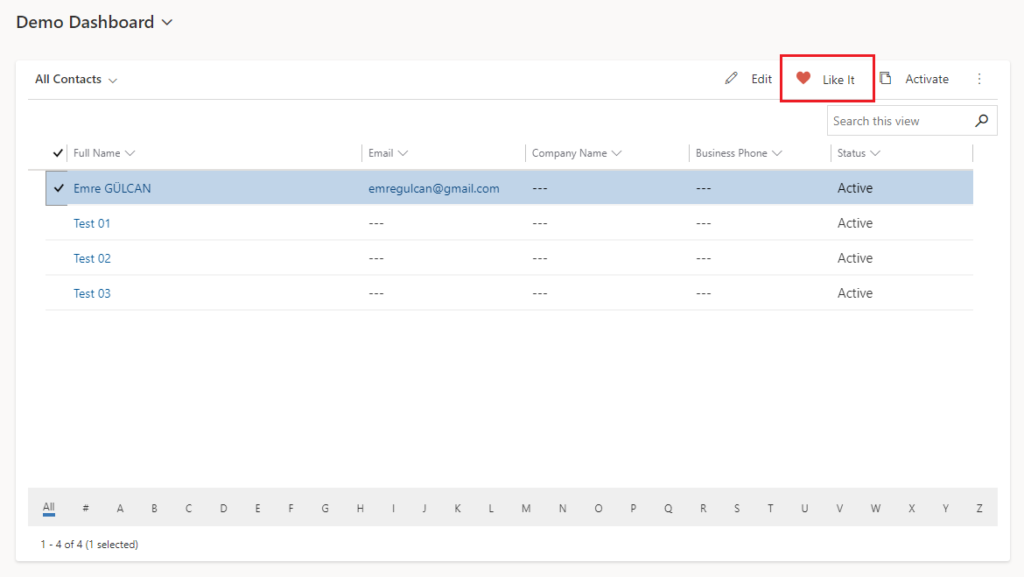
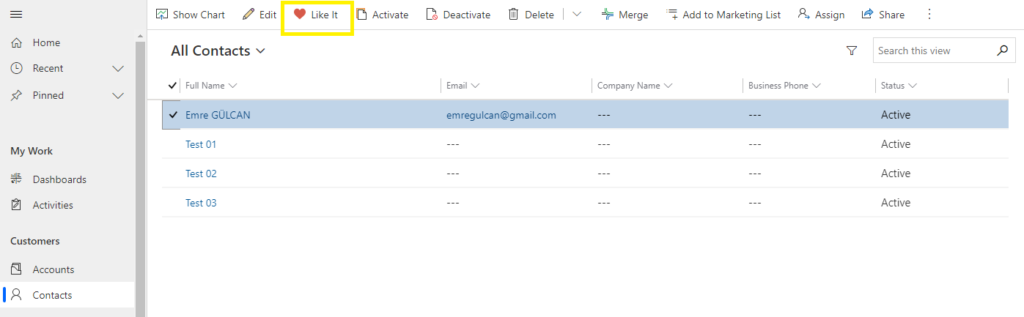
Tam olarak yapmak istediğimiz, dashboard ‘a eklediğimiz subgrid ‘de özel işlemler yapacak olan butonlar kullanmak, örnek olarak aşağıdaki gibi bir çıktı olmasını istiyoruz.

Bu konuda dikkat etmemiz gereken en önemli nokta, dashboard ‘lar içinde bulunan listeler subgrid değil, Dynamics 365 CE View (Görünüm). Bu nedenle ilgili varlık için ribbon ‘a buton eklerken “SubGrid” yerine “Home” bölümünde işlem yapmalıyız.
Dashboard component ‘leri (bileşen) hakkında detaylı bilgiye https://docs.microsoft.com/en-us/dynamics365/customerengagement/on-premises/developer/customize-dev/understand-dashboards-dashboard-components-formxml adresinden ulaşabilirsiniz.
Dynamics 365 CE ‘de ribbon düzenlemeleri için Ribbon Workbench isimli eklentiyi kullanıyoruz. İsterseniz Dynamics 365 solution (çözüm) dosyası olarak direkt Dynamics 365 içinde kullanabilir, isterseniz XrmToolBox uygulamasına eklenti olarak indirip kullanabilirsiniz.

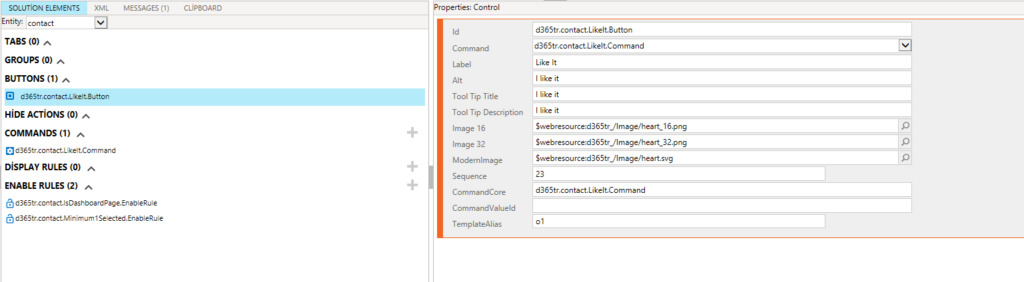
Yukarıdaki resimde görüldüğü üzere ilgili butonu Home bölümünde Mscrm.HomepageGrid.entityname.MainTab altına ekledik.
İlgili butonun tanım bilgileri (Command, ikon vb) aşağıdaki gibidir.

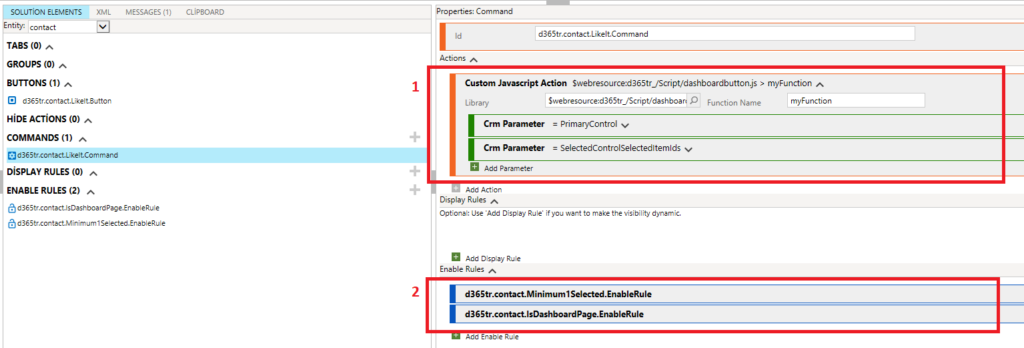
Butonun çalışabilmesi için Command, DisplayRule ve EnableRule tanımlamalarını aşağıdaki gibi yapabiliriz.

Bildiğiniz gibi Command ‘ler ilgili buton tıkladığında çalışacak olan aksiyon yapılarıdır, bir Url tanımlaması yapabilir ya da Javascript Action olarak mevcut kodumuzda bulunan bir fonksiyonu çağırabiliriz.
Bu örnekte myFunction isimli fonksiyonu çağırıyoruz ve fonksiyona PrimaryControl ve SelectedControlSelectedItemIds isimli 2 parametre değeri gönderiyoruz. Her iki parametre default CrmParameter değerleridir, detaylar için https://docs.microsoft.com/en-us/powerapps/developer/model-driven-apps/define-ribbon-actions#passing-parameters-to-ribbon-actions adresine bakabilirsiniz.
Eğer kodumuzun içinde ExecutionContext kullanmaya ihtiyacımız yoksa PrimaryControl parametresini göndermeyebiliriz. Detaylar için https://docs.microsoft.com/en-us/powerapps/developer/model-driven-apps/pass-data-page-parameter-ribbon-actions#form-and-grid-context-in-ribbon-actions adresine bakabilirsiniz.
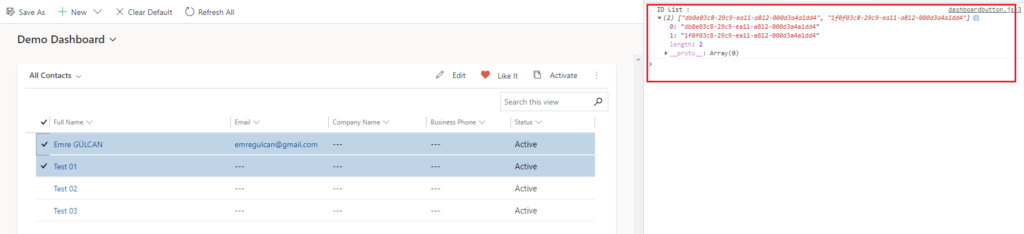
SelectedControlSelectedItemIds parametresi Grid üzerinde seçilen kayıtların Id bilgilerini içermektedir, ilgili fonksiyonumuza bu bilgileri Array olarak göndermekte.

İhtiyacınıza göre alternatif olarak aşağıdaki listede görülen değerlerden herhangi birini kullanabilirsiniz.

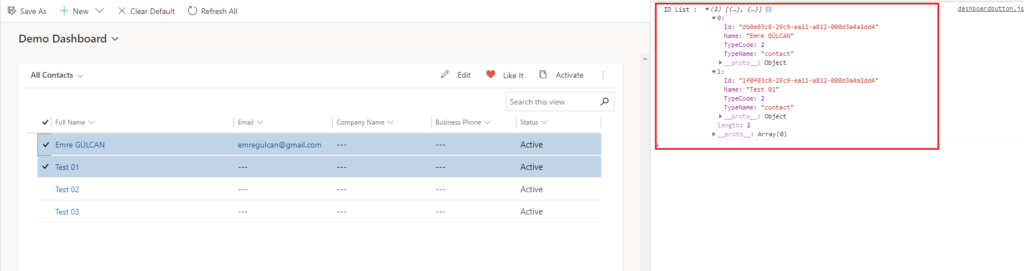
Örnek olarak SelectedControlSelectedItemReferences seçersek Id bilgisi yerine seçilen kayıtların bilgilerini (Id, Name, TypeCode, TypeName) object olarak kullanabiliriz.

EnableRule ve DisplayRule bilgileri iş ihtiyacına göre değişkenlik göstermektedir. Örnekte kullandığım EnableRule ‘ların detayları aşağıdaki gibidir.


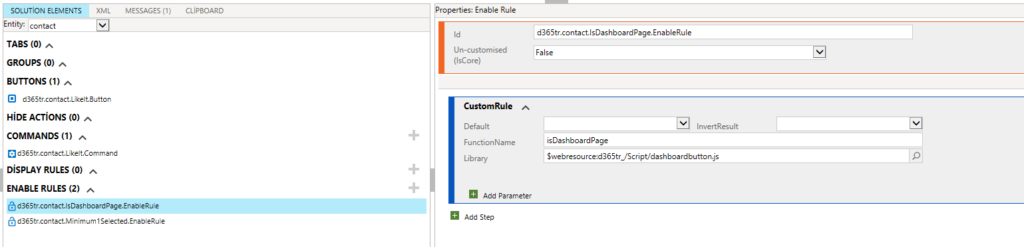
IsDashboardPage kuralını, ilgili butonun sadece Dashboard sayfasında görünmesini sağlamak için kullanıyoruz, aksi takdirde Home ‘da yer aldığı için tüm grid sayfalarında görüntülenmekte. Bu kural opsiyonel, iş ihtiyaçlarınıza göre değiştirebilirsiniz. Default olarak bu işlemi yapabilecek bir parametre yok, bu nedenle yazdığım bir javascript kodu ile url bilgisini kontrol edip ilgili fonksiyondan Boolean dönüş yaparak bu kuralı işletiyorum.
Javascript kodu çok basit, sadece url içinde pagetype=dashboard kontrolü yapıyorum.

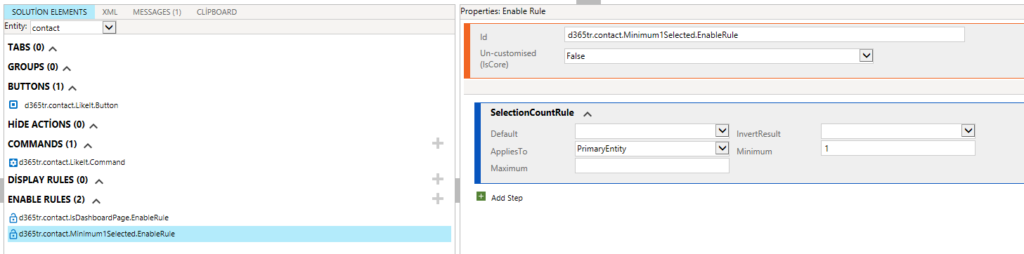
Minimum1Selected kuralı ise grid üzerinde en az 1 kayıt seçildikten sonra ilgili butonun görüntülenmesini sağlamaktadır. Kullanımı yine opsiyoneldir, iş ihtiyaçlarınıza göre farklı kural setleri tanımlayabilirsiniz.
Umarım faydalı bir yazı olmuştur.